 |

|
 |

|
| Nouveautés | Nos Articles | Lexique | Participez ! | Forum |
| Bas de Page |
Ho un truc qui bouge !! hannn un truc qui s'allume... on voit de tout maintenant sur les sites, sans trop savoir ce que c'est ni d'où cela vient, mais on aimerait savoir faire la même chose... Ici, je vais essayer de vous expliquer comment débuter dans ce domaine, et même pourquoi pas faire de superbes animations flash !
Je n'ai pas la prétention de vous apprendre un langage de commandes hyper développé et compliqué, mais je vais déjà essayer de vous faire aimer ça tout en vous donnant les moyens logiciels pour parvenir à quelque chose de basique pour le moment.
Pour suivre ce tutoriel, je vais vous proposer un logiciel très simple nommé : Swish. Il sagit d'un logiciel prévu pour les débutants, j'ai appris avec ça il y a près de 3 ans. Vous pouvez télécharger la version d'évaluation ici !
En fait il sagit d'un simple enchaînement d'images qui, mises les unes à la suite des autres vont former une animation. De ce fait, il va vous falloir réagir exactement comme pour le montage video, c'est à dire en trois étapes.
En effet, si vous avez l'intention de faire clignoter un texte, il vous faut : 1 l'afficher, et 2 le faire clignoter. Je sais ça paraît idiot, mais il faut apprendre à raisonner comme ça dès le début, car lors de longues animations, vous risquez de vous y perdre totalement.
La aussi, je vais prendre un exemple hyper simple, on est pas ici pour se prendre la tête. Pour faire clignoter un texte, il faut comme on vient de le dire :
1 : Le faire s'afficher
2 : Le faire clignoter : c'est à dire : Effacer, écrire et revenir en boucle au moment d'effacer le texte.
Cette décomposition peut paraître inutile, mais vous vous apercevrez que lors de grosses animations, si on a pas mis sur papier tout cela, on se perd très très vite.
Une fois notre animation bien réfléchie, que l'on a mis sur papier la liste des effets à mettre en oeuvre pour réussir notre animation, on peut passer à la phase technique de notre tutoriel. Je vais ici vous détailler au maximum à l'aide d'image et d'exemples pratiques la façon de procéder.

Voici en gros votre espace de travail. Le carré bleu sera votre espace de travail où vous mettrez en forme votre animation. Je vais faire court sur cette présentation car nous allons maintenant passer à un exemple pratique. Pour cela, lisez la suite !
 La Phase Pratique : Votre Première animation !
La Phase Pratique : Votre Première animation !
Nous allons ensemble essayer de faire une animation simple. Elle consistera à faire afficher un texte doucement (ce qu'on appelle le 'fade in') et à le faire clignoter quelques fois puis arrêter l'animation. Voici à quoi cela devrait ressembler :
Décomposons les étapes :
1 : Afficher le texte en fade in
2 : Faire disparaître le texte et le faire réafficher plusieurs fois
3: Faire disparaître le texte et tout effacer.
Ouvrez votre programme swish préalablement installé (je le précise pour les débutants en informatique), vous allez donc voir apparaître la fenêtre que je vous ai présentée précédemment.
Nous allons définir premièrement la taille de notre animation finale. Pour ceci, utilisez les cases présentes sur la droite du programme nommées : Width et Height, elles signifient largeur et hauteur. Nous allons entrer en largeur : 100 (c'est à dire 100 pixels), et en hauteur 40 pixels. Cette taille, comme vous allez le voir va nous permettre d'y loger un mot de votre choix.
Pour la couleur de fond de votre animation, cliquez sur la case : bgnd color (couleur de fond) et selectionnez la couleur désirée.
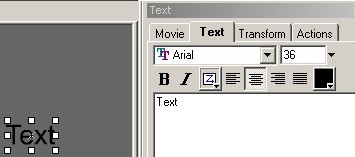
Heuuuu puis non ça sera un mot de mon choix (héhé). Nous allons nous servir du mot "Sonate" pour notre animation. Pour l'insérer nous allons cliquer sur le bouton " Insert " puis choisir Text. Vous devriez obtenir quelque chose comme cela :

Dans la grande case blanche sur la droite, vous allez sélectionner le mot "Text" et le remplacer par " Sonate ". Pour cela, rien de plus simple, vous procédez de la même façon qu'avec un traitement de texte. Vous avez aussi la possibilité de choisir sa couleur, la taille, l'alignement et la police de caractère. Nous n'allons pas nous attarder là-dessus, vous aurez certainement envie de faire des essais.
Ensuite, placez votre texte par dessus le fond que vous avez choisi en le déplaçant à la facon d'un "drag and drop" de l'explorateur windows. Essayez de le centrer au mieux. Vous devriez obtenir quelque chose qui ressemble à ça :

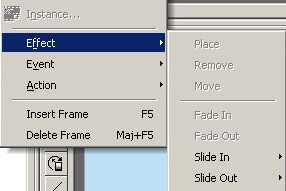
Pour insérer un effet visuel, il vous suffit de sélectionner un objet, ici votre texte, puis de cliquer sur " Insert " puis "Effect".
Le fait de faire apparaître lentement un texte est ce que nous appelons le fade in, choisissez donc cet effet. Une fenêtre s'ouvre, et nous allons devoir paramétrer la durée que mettra le texte à s'afficher. Comme je vous l'ai expliqué précédement, le flash est une série d'images, le tout constituant un petit film. De ce fait, le flash utilise 24 images par secondes comme les films. Si vous choisissez donc 40 images, votre texte mettra un peut moins de 2 secondes à s'afficher. Insérez donc 40 puis validez en cliquant sur " close ".

Vous pouvez à tout moment tester votre animation. Pour cela, il vous suffit de cliquer sur le petit bouton lecture tout en haut. Attention cependant, votre animation vas se jouer en boucle, n'oubliez donc pas de l'arrêter en cliquant sur le bouton stop.
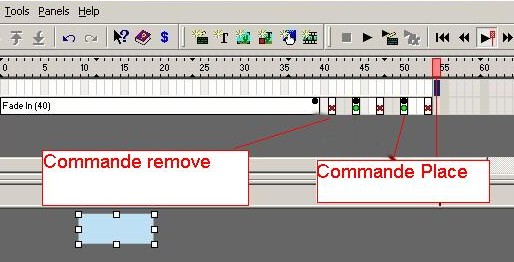
Comme vous pouvez le voir sur l'image juste au dessus, l'effet ' fade in ' utilise plusieurs cases, chaque case étant une image. A gauche de cet effet, vous pouvez apercevoir le nom de l'objet sur lequel est appliqué l'effet. De ce fait, vous etes sûr d'avoir appliqué l'effet au bon objet.
On peut apercevoir un objet nommé " Scene ". Ici, nous allons pouvoir appliquer des effets qui affecterons l'animation entière, et non seulement un seul objet comme nous venons de le faire. Nous allons y revenir un peu plus tard.
Certaines commandes incluses dans le logiciel vont vous permettre de faire apparaître ou disparaître un objet, en l'occurence notre zzzoooli texte ! Ces commandes sont nommées : Place et remove ; place pour afficher et remove pour enlever. Il va nous suffire de sélectionner une case placée sur la droite de notre effet 'fade in' (c'est-à-dire après) pour y apposer nos deux commandes. Cliquez une fois sur la case desirée puis choisissez :
"Insert" puis "Effect" puis remove .
Quelques cases plus loin, choisissez une case et prenez l'effet "place", et faites ainsi de suite disons 3 fois. Vous devriez obtenir quelque chose comme ça :


Voila, vous venez de créer votre premiere animation : assez simple, mais il faut bien commencer par quelque chose. Il vas maintenant falloir l'enregistrer au format swish, puis au format swf.
Le format swish vas vous permettre de réouvrir votre animation pour la modifier à loisir alors que le format swf (le format flash) vas vous permettre de placer cette animation sur un site ou de regarder celle-ci par l'intermédiaire de Internet Explorer.
Enregistrement au format swish :Choisissez simplement "file" puis "save as". Vous allez ensuite pouvoir choisir l'emplacement pour enregistrer votre fichier et son nom.
Enregistrement au format flash :Choisissez "file" puis "Export" choisissez ensuite "SWF". Vous allez ensuite pouvoir choisir l'emplacement pour enregistrer votre fichier et son nom.
Ici, je vais simplement vous expliquer à quoi servent les effets basiques de Swish. Je ne pourrai pas tout détailler car chaque effet contient plusieurs sous effets dérivés. Pour utiliser un effet, procédez toujours comme suit : Sélectionnez l'objet sur lequel vous voulez apporter l'effet, puis cliquez sur "Insert" ensuite "effet" puis le nom désiré. Une fois l'effet apposé, vous pouvez le deplacer librement dans le temps de gauche à droite.

Place
fait apparaître votre object au moment voulu.Remove
fait disparaître votre objet au moment voulu.Move
permet selon les paramètres précisés dans la case x et y de modifier dans le temps la position de l'objet sur l'ecran.Fade In
permet de faire afficher un object en dégradé, de transparent à visible, sur une durée plus ou moins longue.Fade Out
permet de faire disparaître un object en dégradé, de visible à transparent, sur une durée plus ou moins longue.Slide In
permet de faire rentrer un objet sur l'écran par le haut, le bas, la gauche ou la droite selon le sous-critère que vous aurez choisi.Slide out
, au contraire, le fait sortir de l'écran.Blur
permet de donner un effet de flou à l'apparition de l'objet sélectionné.Squeeze
permet de faire afficher son texte de plusieurs facçons différentes comme par exemple faire en sorte que les lettres se rapprochent les unes des autres.Alternate
permet de faire tourner les lettres d'un texte.Snake
, comme l'indique son nom, reproduit le mouvement de serpent sur un texte.Explode
permet de faire exploser un texte. Selon les sous-critères, on peut aussi, par exemple, faire imploser un texte pour le faire apparaître à l'écran.3D Spin
permet de faire pivoter de façon 3D les lettres d'un texte.Vortex
simule l'envol des lettres d'un texte par le vent.Wave
fait prendre au texte une forme de vague qui bougeTypewriter
affiche le texte comme s'il était écrit par une machine à écrireQuelques mots de l'auteur :
J'espère que ce tutoriel d'introduction vous aura intéressé. D'autres rubriques moins détaillées mais plus complexes feront leur apparition dans quelques temps. J'essairai aussi de vous faire un glossaire relativement detaillé sur les fonctions de ce logiciel qui, malgré sa simplicité peut vous emmener trés loin dans le monde du flash.
Comme vous vous en apercevrez en fouinant un peu partout, il y a tellement de paramétres pour chaque effet, que je ne peux tous vous en parler. Le mieux est d'essayer par vous même toutes sortes de réglages. Croyez moi, lorque vous maîtriserez ce logiciel, vous serez capable de faire d'excellentes animations, et même des sites complètement en flash. Cependant, il est vrai que ce logiciel ne remplacera jamais les leaders du marché comme Macromedia Flash.Bon amusement à vous,
Mad
| Haut de Page |
Oeuvres de MadRippeur : |
|||
|
Tous les documents présents dans cette Galerie sont l'oeuvre des personnes de la Team ScL.
Ils restent leur propriété et ne paraissent sur ce site qu'avec leur autorisation.
Si vous souhaitez proposer un article, faites-le auprès du Conservateur de la Bibliothè ScL.
|